Hiểu về tương phản trong thiết kế - Bí quyết tạo điểm nhấn thị giác

Khi nhìn vào một thiết kế, điều đầu tiên thu hút ánh nhìn của chúng ta chính là sự khác biệt - hay còn gọi là tương phản. Đây là một nguyên tắc thiết kế quan trọng giúp nhấn mạnh yếu tố chính, tạo sự rõ ràng và dẫn dắt người xem qua nội dung một cách tự nhiên. Dù bạn đang thiết kế logo, website, poster hay bất kỳ sản phẩm nào khác, hiểu rõ tương phản trong thiết kế sẽ giúp bạn tạo ra những tác phẩm ấn tượng, chuyên nghiệp và dễ ghi nhớ.
Vậy làm thế nào để áp dụng tương phản một cách hiệu quả? Bài viết này sẽ giúp bạn hiểu về các loại tương phản trong thiết kế, cách áp dụng vào thực tế và một số mẹo để tối ưu điểm nhấn thị giác.
Tương phản trong thiết kế là gì?
Tương phản (contrast) trong thiết kế là sự khác biệt rõ rệt giữa các yếu tố nhằm tạo điểm nhấn và giúp bố cục trở nên dễ nhìn hơn. Nguyên tắc này không chỉ giúp nâng cao tính thẩm mỹ mà còn hỗ trợ truyền tải thông điệp một cách mạnh mẽ hơn.
Khi thiết kế thiếu đi sự tương phản, mọi thứ có thể trở nên đơn điệu, nhạt nhòa và không thu hút. Ngược lại, khi biết cách tận dụng tương phản một cách khéo léo, thiết kế sẽ có chiều sâu, giúp hướng mắt người xem đến các yếu tố quan trọng.

Các loại tương phản trong thiết kế
Dưới đây là bốn loại tương phản phổ biến nhất trong thiết kế:
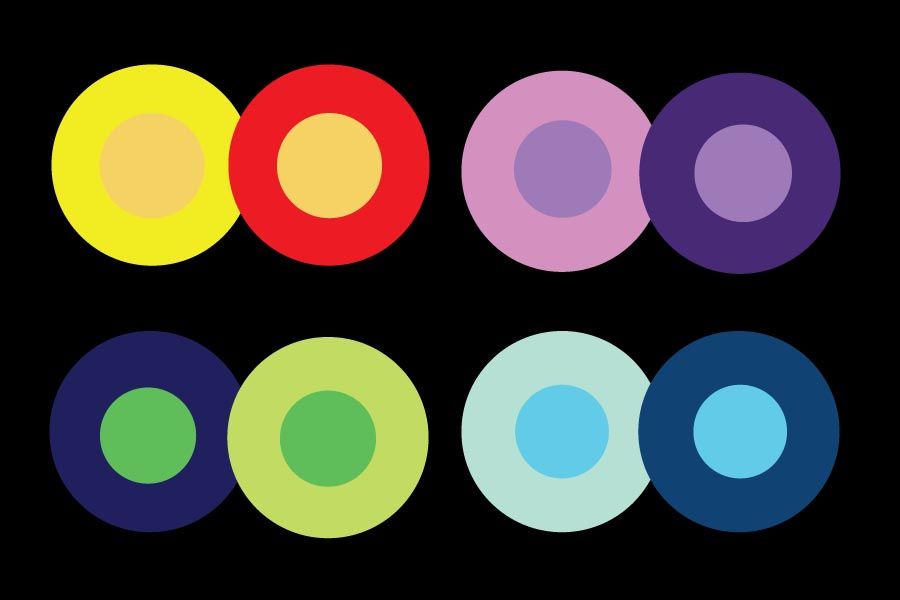
Tương phản màu sắc
Màu sắc là một trong những yếu tố dễ nhận biết nhất trong thiết kế. Tương phản màu sắc có thể được tạo ra bằng cách kết hợp:
Tương phản sáng - tối: Sử dụng các tông màu sáng và tối đối lập để làm nổi bật yếu tố quan trọng. Ví dụ, chữ màu trắng trên nền đen sẽ dễ đọc hơn so với chữ màu xám trên nền trắng.
Tương phản nóng - lạnh: Các màu nóng (đỏ, cam, vàng) thường tạo cảm giác sôi động, còn các màu lạnh (xanh dương, xanh lá, tím) mang lại sự nhẹ nhàng, yên tĩnh. Sự kết hợp giữa hai nhóm màu này sẽ tạo hiệu ứng thị giác mạnh mẽ.
Tương phản màu bổ sung: Các cặp màu bổ sung như đỏ - xanh lá, xanh dương - cam sẽ giúp làm nổi bật chi tiết quan trọng.
Ứng dụng thực tế: Trong thiết kế web, nút kêu gọi hành động (Call-to-Action - CTA) thường được đặt với màu sắc nổi bật để thu hút sự chú ý, chẳng hạn như nút "Mua ngay" màu đỏ trên nền trắng.

Tương phản về kích thước
Kích thước giúp xác định mức độ quan trọng của các yếu tố trong thiết kế. Khi một phần tử lớn hơn những phần còn lại, mắt người sẽ tự động tập trung vào đó.
Chữ tiêu đề lớn hơn nội dung giúp làm rõ cấu trúc thông tin.
Hình ảnh lớn đi kèm với chữ nhỏ tạo sự cân bằng và thu hút ánh nhìn.
Các nút bấm quan trọng cần có kích thước lớn hơn để dễ dàng nhận diện.
Ứng dụng thực tế: Poster quảng cáo thường có hình ảnh nhân vật chính lớn, kết hợp với tagline ngắn gọn nhưng mạnh mẽ để tạo điểm nhấn.

Tương phản kiểu chữ (Typography)
Typography đóng vai trò quan trọng trong việc tạo điểm nhấn thị giác. Một thiết kế có sự phân cấp chữ rõ ràng sẽ giúp người xem dễ đọc và hiểu thông điệp nhanh hơn.
Sử dụng hai font chữ khác nhau: Một font serif kết hợp với sans-serif sẽ tạo ra sự thú vị và dễ đọc hơn.
Chữ đậm và chữ mảnh: Dùng chữ đậm để nhấn mạnh nội dung quan trọng.
Chữ viết hoa và chữ thường: Tiêu đề thường sử dụng chữ viết hoa để thu hút sự chú ý.
Ứng dụng thực tế: Trong thiết kế bìa sách, tên tác giả thường nhỏ hơn tiêu đề sách để người xem tập trung vào chủ đề chính trước.

Tương phản hình dáng & đường nét
Sự khác biệt về hình dạng giúp tăng tính đa dạng và tạo sự thú vị cho thiết kế.
Hình tròn và hình vuông: Kết hợp các hình dạng mềm mại và góc cạnh sẽ tạo sự hài hòa và thu hút hơn.
Đường cong và đường thẳng: Các đường nét khác nhau có thể tạo ra sự tương phản trong cảm giác thị giác.
Hình dạng bất đối xứng: Đôi khi, một yếu tố không theo quy luật có thể trở thành điểm nhấn thú vị.
Ứng dụng thực tế: Trong thiết kế logo, nhiều thương hiệu sử dụng chữ viết tay để tạo sự mềm mại, kết hợp với biểu tượng góc cạnh để thể hiện sự chuyên nghiệp.

Tương phản về vị trí
Tương phản về vị trí là việc sắp xếp các yếu tố một cách có chủ ý để tạo sự khác biệt và thu hút sự chú ý.
Nguyên tắc sử dụng tương phản vị trí:
Tạo điểm nhấn bằng sự dịch chuyển: Một yếu tố đặt lệch ra khỏi bố cục thông thường sẽ khiến người xem chú ý ngay lập tức.
Kết hợp hướng nhìn: Hướng của các yếu tố trong thiết kế có thể tạo ra sự chuyển động hoặc dẫn dắt mắt người xem.
Phá vỡ quy luật cân bằng truyền thống: Đặt các yếu tố không đối xứng nhau có thể mang lại hiệu ứng sáng tạo mạnh mẽ.
Ứng dụng thực tế: Trong thiết kế banner quảng cáo, một sản phẩm có thể được đặt chéo hoặc nằm ngoài khung hình để tạo cảm giác sáng tạo và mới lạ.

Tương phản khoảng cách (Negative Space)
Khoảng trắng không chỉ là phần trống mà còn là công cụ tạo điểm nhấn hiệu quả. Việc sử dụng khoảng cách hợp lý giúp thiết kế không bị rối mắt và tăng tính thẩm mỹ.
Khoảng trắng giữa các dòng chữ giúp nội dung dễ đọc hơn.
Sắp xếp các phần tử theo quy tắc giúp tạo sự cân đối.
Dùng khoảng trống để làm nổi bật yếu tố quan trọng.
Ứng dụng thực tế: Các thiết kế tối giản thường tận dụng khoảng trắng để làm nổi bật thương hiệu, như logo của Apple hoặc Google.

Cách áp dụng tương phản hiệu quả trong thiết kế
Tương phản không chỉ giúp thiết kế trở nên nổi bật mà còn định hướng ánh nhìn và tạo cảm giác cân bằng cho người xem. Dưới đây là những bí quyết giúp bạn tận dụng tối đa sức mạnh của tương phản trong thiết kế:
Xác định yếu tố quan trọng: Trước khi áp dụng tương phản, hãy xác định đâu là điểm nhấn chính trong thiết kế.
Không lạm dụng tương phản: Nếu mọi thứ đều có sự tương phản mạnh, thiết kế có thể trở nên rối mắt. Hãy tìm điểm cân bằng hợp lý.
Kết hợp nhiều loại tương phản: Sự kết hợp giữa màu sắc, kích thước và kiểu chữ sẽ giúp thiết kế thêm hấp dẫn mà vẫn dễ đọc.
Kiểm tra độ tương phản: Nếu thiết kế chứa văn bản, hãy kiểm tra độ tương phản màu sắc để đảm bảo nội dung dễ đọc trên các thiết bị khác nhau.

Kết luận
Hiểu và áp dụng tương phản trong thiết kế đúng cách sẽ giúp bạn tạo ra những sản phẩm trực quan, ấn tượng và dễ dàng thu hút sự chú ý của người xem. Dù là tương phản màu sắc, kích thước, hình ảnh hay vị trí, mỗi yếu tố đều có vai trò quan trọng trong việc nâng cao trải nghiệm thị giác và truyền tải thông điệp một cách hiệu quả.
Nếu bạn muốn tìm hiểu thêm về các nguyên tắc thiết kế chuyên sâu hoặc cần hỗ trợ trong việc sáng tạo logo, thiết kế thương hiệu, hãy liên hệ ngay với S99.vn - nền tảng chuyên sâu về thiết kế và font chữ, nơi mang đến giải pháp tối ưu cho mọi dự án sáng tạo của bạn!
Xem thêm


