Phân loại chi tiết các kiểu font chữ trong thiết kế đồ họa

Font chữ là yếu tố quan trọng trong thiết kế đồ họa, ảnh hưởng đến cảm nhận và sự hiệu quả của sản phẩm cuối cùng. Cho dù bạn đang tạo một website, thiết kế poster hay thậm chí làm logo cho thương hiệu, việc chọn lựa font chữ phù hợp sẽ giúp thông điệp của bạn trở nên rõ ràng và dễ tiếp cận. Trong bài viết này, chúng ta sẽ cùng khám phá cách chọn lựa các kiểu font chữ đẹp phù hợp cho dự án thiết kế và các quy tắc sắp xếp chữ giúp tăng tính thẩm mỹ và hiệu quả truyền tải.
THAM GIA GROUP FACEBOOK → CLICK
Xem thêm
Các loại font chữ và vai trò của chúng
Trước khi bắt đầu, điều quan trọng là hiểu các loại font chữ cơ bản và khi nào nên sử dụng chúng. Chúng ta có bốn nhóm các kiểu font chữ chữ chính:
Serif Typefaces (Font có chân)
Những font chữ có các nét chấm nhỏ ở cuối các chữ cái. Serif thường được sử dụng trong các văn bản in ấn vì dễ đọc và tạo cảm giác trang trọng.
Old Style (Kiểu cổ điển): Phong cách ban đầu của chữ Roman từ thế kỷ XV-XVIII, có nét mỏng nhất xen giữa nét dày.

Transitional (Chuyển tiếp): Phong cách kết hợp giữa Old Style và Neoclassical, với nét chữ sắc nét hơn và trục thẳng đứng.

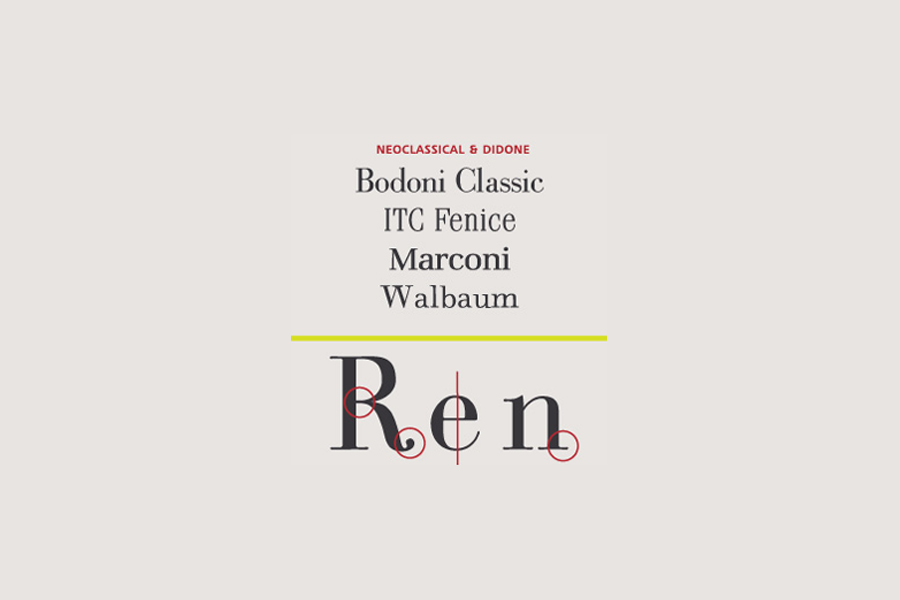
Neoclassical & Didone (Tân cổ điển và hiện đại): Sự tương phản mạnh giữa nét dày và mỏng, trục đường cong thẳng đứng, không có nét ngoặc.

Slab Serif: Serif dày, không có nét ngoặc, thường thấy trong quảng cáo từ thế kỷ XIX.

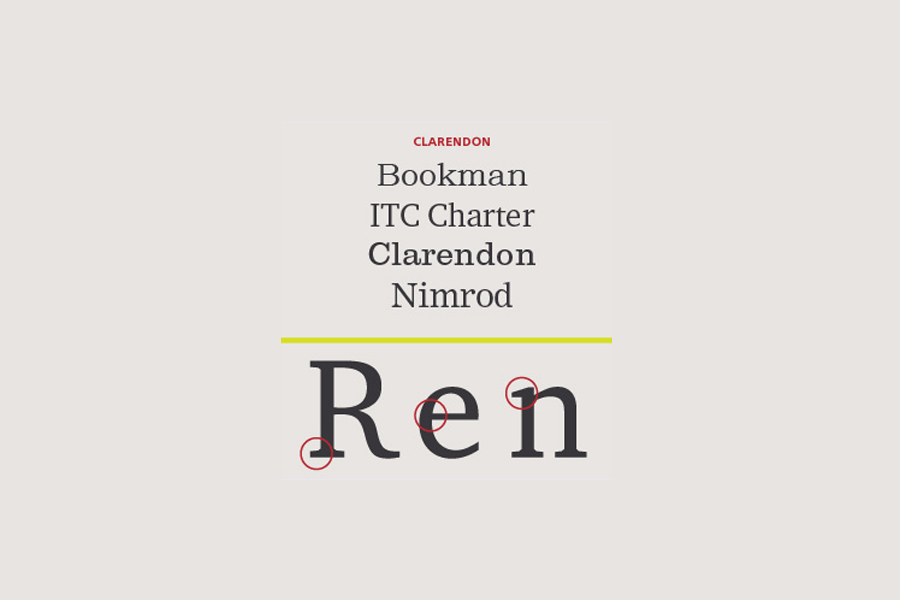
Clarendon: Chữ có nét serif dài hơn, đậm hơn và phổ biến trong thiết kế hiển thị

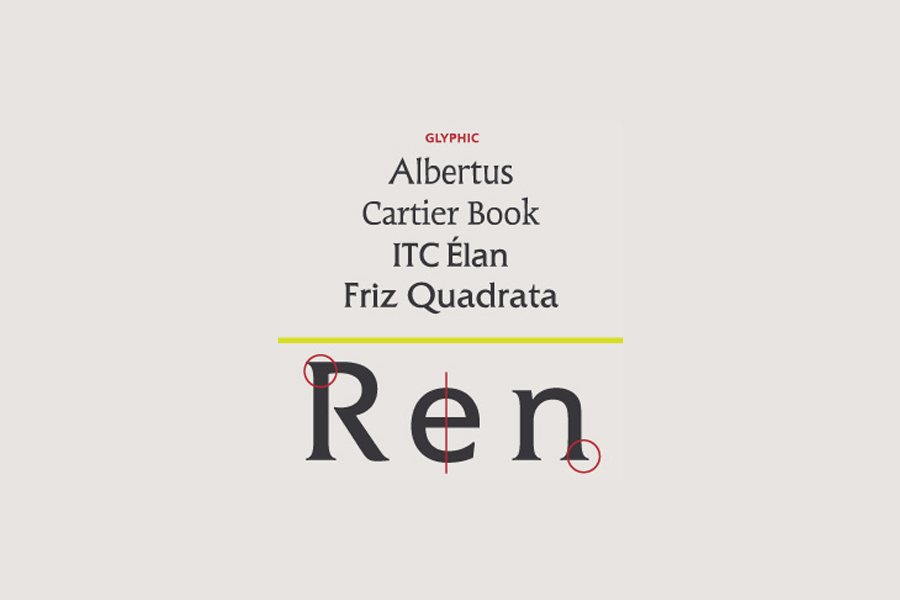
Glyphic: Mô phỏng các văn tự khắc trên đá, với sự tương phản về trọng lượng nét chữ tối thiểu và trục cong thẳng đứng. Serif có hình dạng vuốt nhọn hoặc loe ra ở các nét cuối của ký tự.

Sans-Serif Typefaces (Font không chân)
Sans-serif fonts là những font không có các nét chấm ở cuối các chữ cái. Chúng mang đến cảm giác hiện đại, dễ đọc trên màn hình và phù hợp cho website hoặc các thiết kế kỹ thuật số.
Grotesque: Những font chữ Sans-serif phổ biến đầu tiên, với sự tương phản nhẹ về trọng lượng nét chữ và nét cong nhiều. Chữ "g" có cấu trúc uốn cong và lặp lại, làm chúng khác biệt với các font khác.

Square: Có đặc điểm gần giống với Grotesque nhưng với các góc và nét vuông rõ rệt hơn. Khoảng cách giữa các ký tự thường rộng hơn và ít được sử dụng trong văn bản dài.

Geometric: Các font có cấu trúc hình học đơn giản, với sự kết hợp rõ ràng giữa nét đều và hình học. Geometric thường khó đọc hơn so với Grotesque do thiết kế đơn giản quá mức.

Humanistic: Dựa trên tỷ lệ của các chữ cái La Mã điêu khắc, dễ đọc và sử dụng, phù hợp với nhiều loại văn bản. Các font Humanistic có sự tương phản rõ rệt về trọng lượng nét chữ và ảnh hưởng mạnh từ chữ Calligraphic.

Script Typefaces (Font chữ viết tay)
Script fonts là các font chữ giống như thư pháp, phù hợp với các thiết kế mang tính nghệ thuật và trang trí.
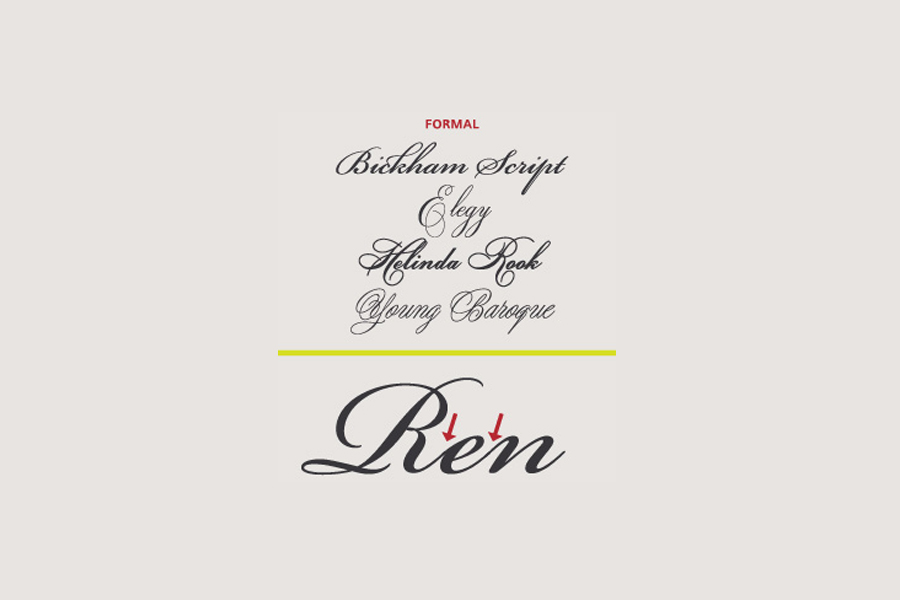
Formal Scripts: Các font mô phỏng phong cách viết tay chính thống từ thế kỷ XVII, với các ký tự nối liền mạch và rõ ràng.

Calligraphic Scripts: Phỏng theo thư pháp, có thể nối liền hoặc không nối các ký tự. Những font này thường mang lại cảm giác nghệ thuật và truyền thống.

Blackletter & Lombardic Scripts: Những font cổ điển, phức tạp, được vẽ phác thảo trước khi thiết kế hoàn chỉnh. Chúng thường thấy trong các văn bản có tính chất lịch sử.

Casual Scripts: Những font chữ viết tay đơn giản, gợi nhớ đến chữ viết tốc ký hoặc viết vội, thường được vẽ bằng cọ và các ký tự có thể nối liền với nhau.

Decorative fonts (Trang trí)
Decorative fonts là thể loại đa dạng và lớn nhất, thường không được sử dụng trong các đoạn văn bản dài mà chủ yếu trong tiêu đề, bảng hiệu. Các font thuộc nhóm này phản ánh các yếu tố văn hóa, như hình xăm, graffiti, hoặc các chủ đề cụ thể.
Chúng có thiết kế không theo quy luật thống nhất, có thể bao gồm các biểu tượng hoặc ký tự đặc biệt và thường được sử dụng trong các thiết kế mang tính sáng tạo hoặc giải trí.

11 Quy tắc sắp xếp chữ phổ biến
Để tạo ra một thiết kế tối ưu, việc sắp xếp chữ đóng vai trò cực kỳ quan trọng. Một bố cục rõ ràng, dễ đọc và hài hòa sẽ giúp nội dung của bạn được truyền tải hiệu quả. Dưới đây là 11 quy tắc sắp xếp chữ (typesetting) mà bạn cần nắm rõ để đạt được kết quả thị giác tốt nhất.
Số lượng font trong một layout
Less is more – Chỉ nên sử dụng tối đa 2-3 font chữ trong một thiết kế. Việc sử dụng quá nhiều font sẽ khiến bố cục trở nên rối mắt và khó đọc. Những font trang trí thường chỉ nên dùng cho tiêu đề hoặc những điểm nhấn quan trọng.
Một trong những cách phối hợp font hiệu quả là kết hợp một font có chân (Serif) và một font không chân (Sans-Serif). Lựa chọn này không chỉ tạo sự khác biệt mà còn giúp thiết kế trông hài hòa.
Legibility (Độ dễ đọc)
Font chữ phải dễ đọc và có kích thước phù hợp với thiết bị hoặc phương tiện truyền tải. Ví dụ, font chữ dùng cho thiết kế trên Facebook cần phải rõ ràng, dễ đọc trên màn hình điện thoại, trong khi font chữ cho sách in thường cần có chân và đảm bảo kích thước đủ lớn để người đọc dễ dàng nhận diện.
Tracking, Kerning, Leading
Khoảng cách giữa các chữ (tracking), các ký tự (kerning) và giữa các dòng (leading) là yếu tố quan trọng trong việc tạo ra một bố cục dễ đọc. Hãy chú ý điều chỉnh các khoảng cách này để tránh gây cảm giác chật chội hoặc quá thưa thớt trong văn bản.
Justification (Căn lề đều)
Tránh sử dụng căn lề đều (Justification) cho đoạn văn, vì nó có thể tạo ra những khoảng trống không đồng đều giữa các từ, làm mất đi sự cân đối. Thay vào đó, bạn có thể chọn căn lề trái, giúp đoạn văn trông dễ chịu và dễ đọc hơn.
Distortion (Biến dạng font)
Hạn chế việc bóp méo hoặc làm biến dạng font chữ. Việc thay đổi hình dạng ban đầu của font sẽ làm giảm tính thẩm mỹ và có thể gây khó khăn cho người đọc trong việc nhận diện chữ cái.
Mood & Tone (Văn phong và sắc thái)
Trước khi chọn font, hãy xác định rõ sắc thái của nội dung hoặc sản phẩm mà bạn đang làm. Font chữ cần phản ánh được cảm giác mà bạn muốn truyền tải – là sự trang trọng, tinh tế, hay vui vẻ, năng động? Đồng thời, cần chọn font phù hợp với đối tượng khách hàng của bạn (trẻ em, phụ nữ, doanh nhân, nghệ sĩ…).
Hierarchy (Thứ tự quan trọng)
Khi thiết kế, hãy xác định sự phân cấp trong nội dung, từ thông tin quan trọng nhất đến ít quan trọng hơn. Nội dung quan trọng nên được làm nổi bật bằng font chữ lớn hơn hoặc đậm hơn so với phần còn lại. Điều này giúp người đọc dễ dàng nắm bắt thông tin chính yếu ngay lập tức.
Line Length (Độ dài của đoạn văn)
Một đoạn văn không nên dài quá, lý tưởng nhất là khoảng 40-60 ký tự mỗi dòng. Độ dài này sẽ giúp người đọc không bị mỏi mắt và dễ dàng theo dõi nội dung mà bạn muốn truyền tải.
Alignment (Căn chỉnh văn bản)
Có bốn kiểu căn chỉnh văn bản phổ biến: Căn trái, căn phải, căn giữa và căn chỉnh quang học (căn theo mắt). Căn trái thường được ưa chuộng nhất trong thiết kế cho ngôn ngữ như tiếng Việt và tiếng Anh, vì nó dễ đọc và dễ theo dõi. Căn giữa có thể được sử dụng cho tiêu đề hoặc các phần nội dung đặc biệt để thu hút sự chú ý.
Contrast (Tương phản màu sắc)
Hãy chọn màu chữ có độ tương phản rõ rệt với nền để đảm bảo rằng văn bản của bạn dễ đọc. Bạn có thể sử dụng các công cụ như Adobe Color Contrast để kiểm tra mức độ tương phản giữa màu chữ và màu nền, giúp người đọc dễ dàng nhận diện nội dung.
Thử nghiệm và kiểm tra
Cuối cùng, đừng ngần ngại thử nghiệm với nhiều kiểu font khác nhau cho đến khi bạn tìm ra lựa chọn phù hợp nhất. Đôi khi, việc thử nghiệm giúp bạn khám phá ra những sự kết hợp mới lạ, giúp thiết kế của bạn trở nên độc đáo và nổi bật.
Kết luận
Việc chọn lựa và sử dụng các kiểu font chữ phù hợp không chỉ giúp tăng tính thẩm mỹ cho dự án thiết kế mà còn góp phần quan trọng trong việc truyền tải thông điệp một cách hiệu quả. Hãy áp dụng các quy tắc sắp xếp chữ và chọn lựa font cẩn thận để tạo ra những sản phẩm thiết kế đẹp mắt và dễ tiếp cận.
Đừng quên tải ngay các font chữ phù hợp tại S99.vn để nâng cao chất lượng dự án thiết kế của bạn, tạo dấu ấn riêng và thu hút người xem ngay từ cái nhìn đầu tiên!
THAM GIA GROUP FACEBOOK → CLICK
Xem thêm


