Tổng Hợp 11 Nguyên Tắc Vàng Trong Thiết Kế Đồ Họa

Bạn đã bao giờ tự hỏi điều gì tạo nên một tác phẩm thiết kế thành công? Đó không chỉ là sự kết hợp hài hòa giữa màu sắc, bố cục hay kiểu chữ, mà còn là việc áp dụng đúng các nguyên tắc trong thiết kế quan trọng. Trong bài viết này, chúng ta sẽ cùng tìm hiểu những nguyên tắc cốt lõi, phân tích các ví dụ minh họa cụ thể và khám phá cách áp dụng chúng để tạo ra những tác phẩm không chỉ đẹp mắt mà còn truyền tải thông điệp một cách mạnh mẽ.
Xem thêm
📂 Tải xuống 15+ font chữ viết tay Việt hóa
📂 THAM GIA GROUP FACEBOOK → CLICK
Tại sao nguyên tắc thiết kế lại quan trọng?
Chúng ta có thể bắt gặp rất nhiều tác phẩm mang tính thử nghiệm sáng tạo, nhưng để thiết kế một cách chuyên nghiệp, việc nắm vững các nguyên tắc cơ bản là điều vô cùng quan trọng. Mọi sản phẩm thiết kế đều có một cấu trúc ngầm bên dưới, giúp tác phẩm trở nên cân đối, hài hòa và thu hút thị giác. Khi nắm chắc các nguyên tắc này, bạn không chỉ hiểu cách áp dụng mà còn biết khi nào nên phá vỡ chúng để tạo ra sự đột phá.
Nguyên tắc thiết kế là tập hợp các quy tắc giúp nhà thiết kế tạo ra bố cục đẹp mắt, truyền tải thông điệp một cách hiệu quả và có tổ chức. Những nguyên tắc này chính là chìa khóa để biến ý tưởng thành sản phẩm ấn tượng.
Các nguyên tắc trong thiết kế phổ biến hiện nay
Trong thiết kế hiện đại, các nguyên tắc thiết kế không chỉ là nền tảng lý thuyết mà còn là công cụ thiết yếu giúp tạo nên những tác phẩm hấp dẫn và hiệu quả. Dưới đây là các nguyên tắc trong thiết kế phổ biến được áp dụng rộng rãi trong nhiều lĩnh vực, từ đồ họa, web design đến thiết kế sản phẩm và nội thất:
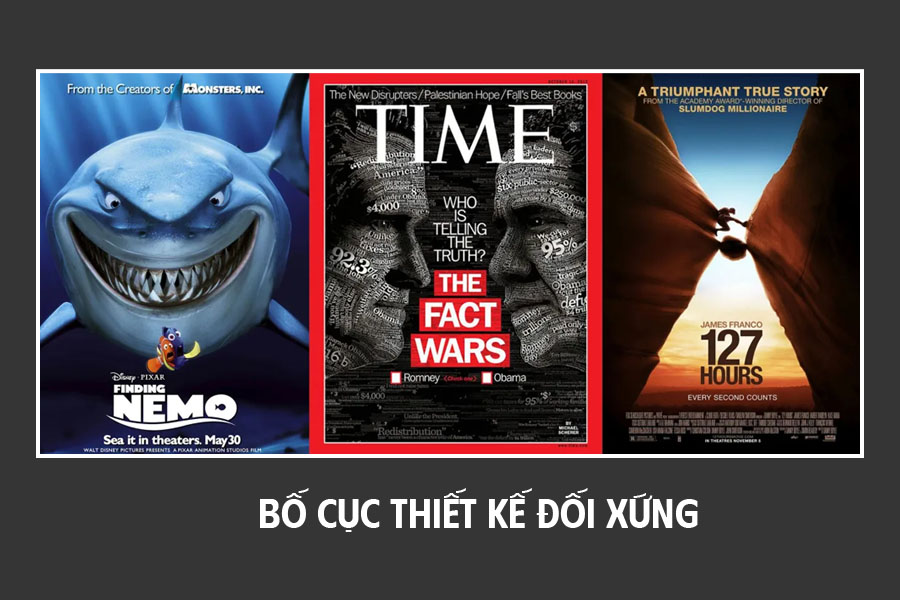
Sự cân bằng (Balance)
Trong thiết kế, mỗi yếu tố trên trang đều mang một trọng lượng thị giác nhất định, được quyết định bởi hình dạng, kích thước, màu sắc hoặc kết cấu. Để tạo nên sự ổn định và hài hòa, các yếu tố này cần được sắp xếp theo một tỷ lệ hợp lý.
Chẳng hạn, trong thiết kế đối xứng, các yếu tố ở hai bên được bố trí sao cho có trọng lượng thị giác tương đương, giúp tổng thể trở nên cân bằng và dễ chịu. Tuy nhiên, kiểu bố cục này đôi khi có thể gây cảm giác đơn điệu. Ngược lại, thiết kế bất đối xứng tuy không chia đều hai bên nhưng vẫn đảm bảo sự cân bằng thị giác nếu biết cách sắp xếp hợp lý. Cách tiếp cận này có thể tạo ra bố cục sinh động, thu hút hơn nhờ sự linh hoạt trong sắp đặt.
Nếu thiết kế mất cân bằng, tổng thể có thể trở nên rời rạc, một bên trông cồng kềnh trong khi bên còn lại lại quá trống trải. Nếu bạn cảm thấy bố cục như đang "lệch" về một phía, rất có thể nó cần được điều chỉnh để đạt sự hài hòa.



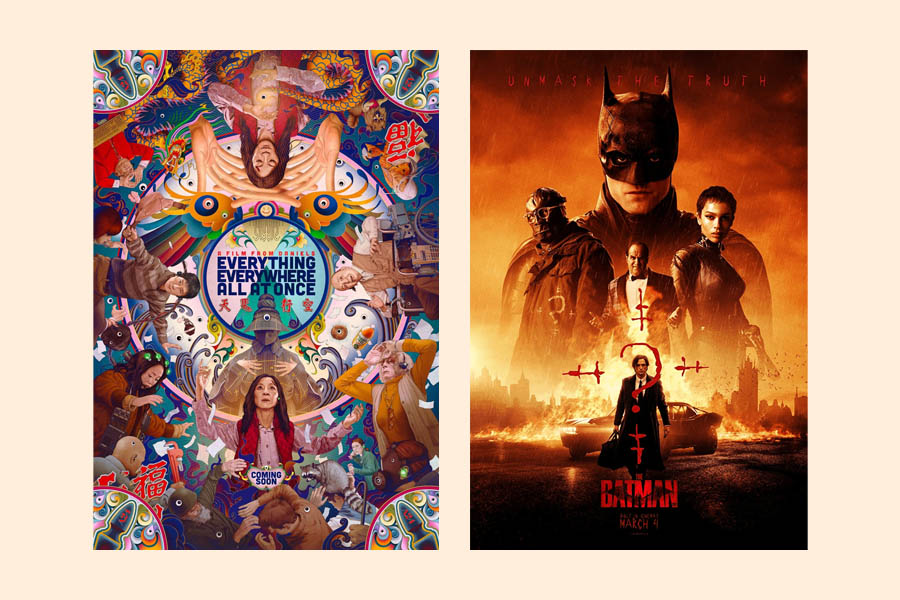
Sự thống nhất (Unity)
Sự thống nhất trong thiết kế là yếu tố tạo nên sự hài hòa, khi tất cả thành phần trong một tác phẩm liên kết chặt chẽ và hỗ trợ lẫn nhau. Chẳng hạn, việc sử dụng màu sắc đồng bộ và tích hợp các yếu tố một cách tự nhiên sẽ giúp thiết kế trông liền mạch, thay vì chỉ là tập hợp những chi tiết rời rạc.
Màu sắc: Sử dụng nhất quán màu sắc chủ đạo của thương hiệu trên tất cả các ấn phẩm truyền thông giúp tạo sự liên kết mạnh mẽ. Ví dụ, một thương hiệu với màu xanh dương chủ đạo sẽ áp dụng màu này cho cả banner, poster và các tài liệu quảng cáo khác.

Hình ảnh: Sử dụng phong cách hình ảnh nhất quán, như cùng một kiểu minh họa hoặc tông màu, giúp tạo nên sự liên kết giữa các ấn phẩm.
Bố cục: Duy trì một bố cục nhất quán, chẳng hạn như vị trí logo, tiêu đề và nội dung, giúp người xem dễ dàng nhận diện và tiếp nhận thông tin.
Kiểu chữ: Lựa chọn và sử dụng nhất quán một hoặc hai kiểu chữ trên tất cả các thiết kế giúp tạo sự thống nhất và chuyên nghiệp.

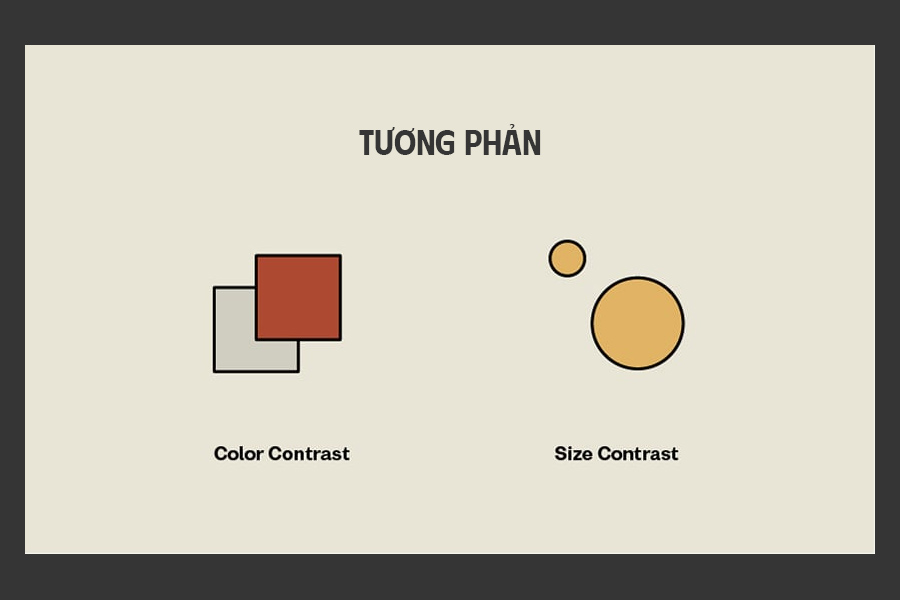
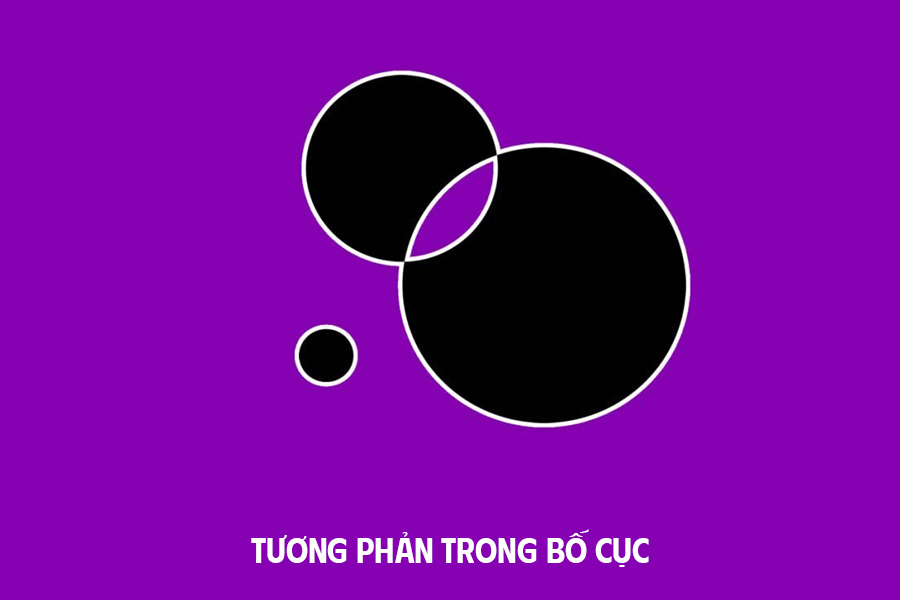
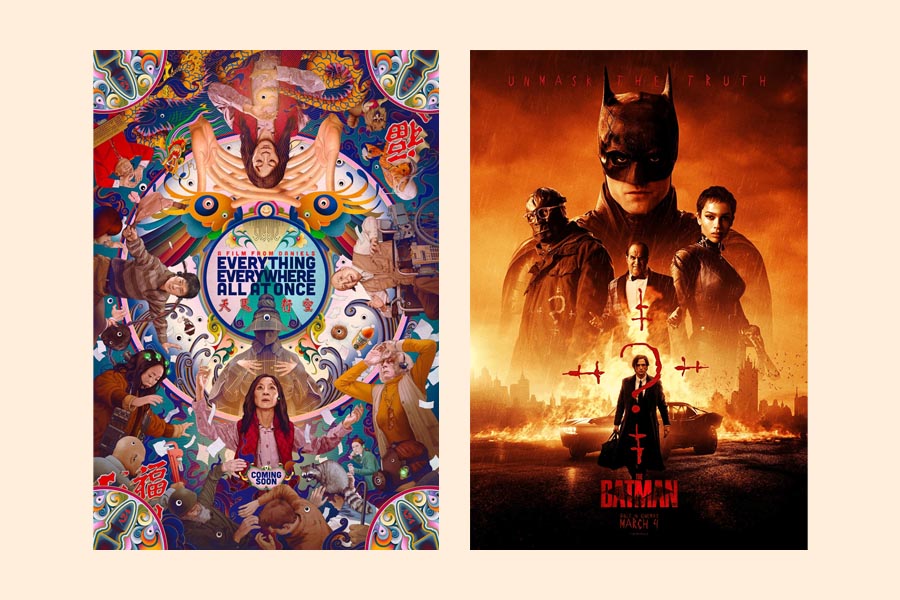
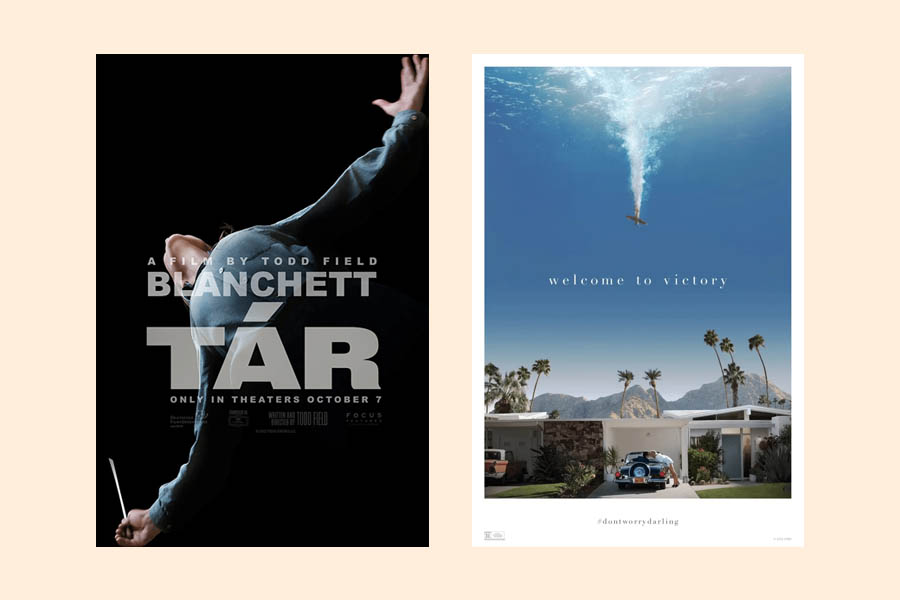
Sự tương phản (Contrast)
Tương phản là sự khác biệt giữa các yếu tố thiết kế nhằm tạo ra thứ bậc thị giác. Sự thay đổi về màu sắc, kết cấu, kích thước và hình dạng giúp nhấn mạnh một số yếu tố hơn những yếu tố khác, từ đó dẫn dắt ánh nhìn và tạo điểm nhấn trong bố cục.

Trong thiết kế, tương phản thường được áp dụng để phân cấp thông tin, đặc biệt là trong kiểu chữ. Văn bản có kích thước lớn sẽ thu hút sự chú ý trước so với văn bản nhỏ hơn. Khi kết hợp các kiểu chữ, tương phản giúp tăng cường tính thẩm mỹ và rõ ràng. Chẳng hạn, một font chữ viết tay (script) khi đi cùng một font chữ không chân (sans serif) sẽ tạo nên sự hài hòa thú vị: nét mềm mại của chữ viết tay làm nổi bật sự chắc chắn, rõ ràng của phông chữ không chân.

Trong nghệ thuật, tương phản đóng vai trò quan trọng trong việc tạo điểm nhấn và hướng ánh nhìn của người xem vào các chi tiết quan trọng. Không chỉ giúp nhấn mạnh thông tin cốt lõi, nó còn duy trì sự cân bằng trong bố cục, đảm bảo các yếu tố được sắp xếp hợp lý, không bị chìm lẫn vào nhau.
Ngược lại, nếu thiếu tương phản, thiết kế có thể trở nên nhạt nhòa, khó thu hút sự chú ý và làm người xem bỏ lỡ thông điệp quan trọng. Đặc biệt, trong các tài liệu hướng đến khả năng tiếp cận, tương phản có vai trò then chốt. Ví dụ, văn bản màu đen trên nền trắng sẽ dễ đọc hơn nhiều so với văn bản màu đen trên nền nâu, đảm bảo thông tin được truyền tải một cách rõ ràng và hiệu quả.

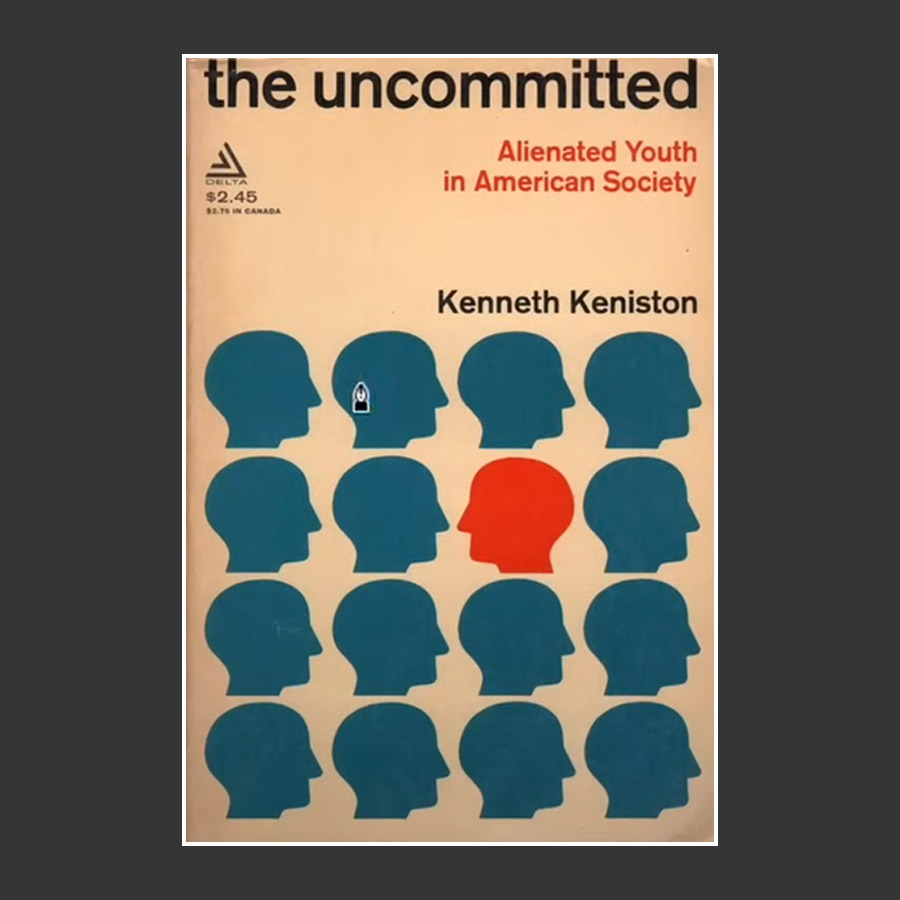
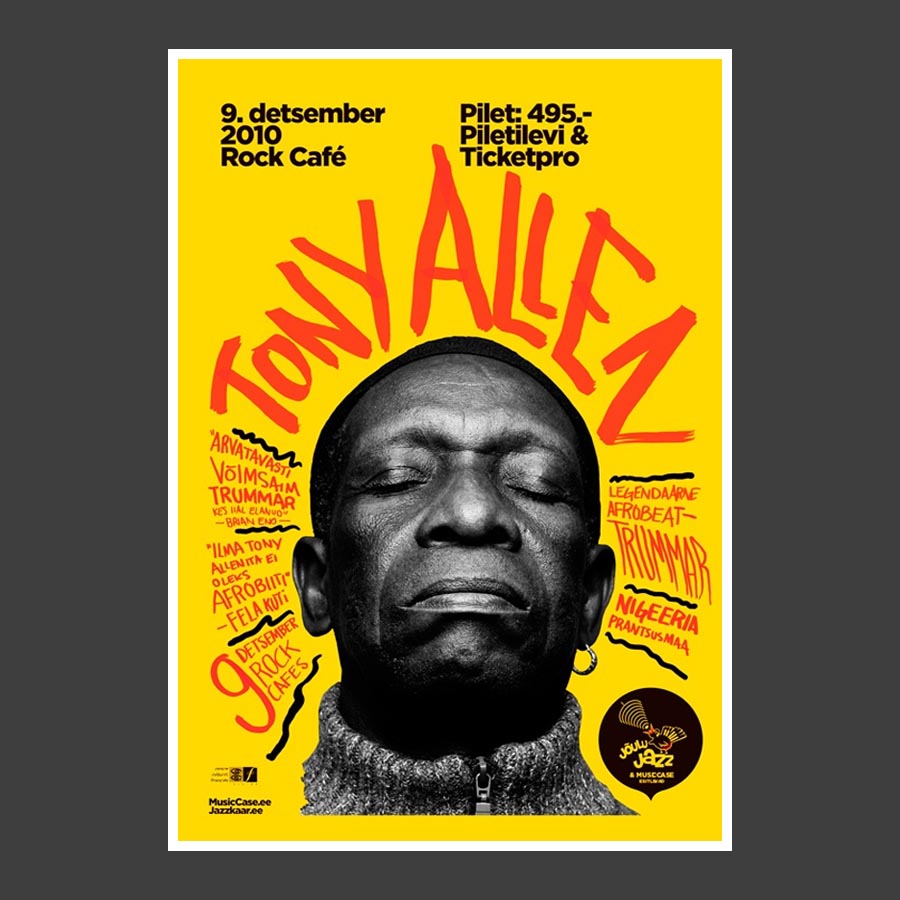
Sự nhấn mạnh (Emphasis)
Nhấn mạnh là một nguyên tắc quan trọng trong thiết kế, giúp hướng sự chú ý của người xem vào một yếu tố cụ thể, chẳng hạn như nút bấm, hình ảnh hoặc nội dung quan trọng trên trang web.
Mục tiêu chính của nhấn mạnh là làm nổi bật một chi tiết so với phần còn lại, tạo ra điểm tập trung trong thiết kế. Để đạt được điều này, bạn có thể sử dụng nhiều yếu tố như đường nét, màu sắc, không gian âm-dương… Chỉ cần tạo sự tương phản hợp lý, dù là về màu sắc hay bố cục, bạn đã thành công trong việc thu hút sự chú ý của người xem.
Cách áp dụng nguyên tắc nhấn mạnh trong thiết kế:
Đường nét (Lines): Các đường dẫn hướng có thể giúp mắt người xem di chuyển đến yếu tố quan trọng, tạo điểm nhấn trực quan mạnh mẽ.

Hình dạng (Shapes): Khi một nhóm có các hình dạng giống nhau nhưng xuất hiện một hình dạng khác biệt, sự khác biệt đó ngay lập tức thu hút ánh nhìn.

Màu sắc (Color): Màu sắc giúp làm nổi bật một chi tiết. Ví dụ, các nút bấm quan trọng trên website thường có màu sắc tương phản với nền để tạo cảm giác khẩn cấp và thu hút sự chú ý.

Chất liệu & Kết cấu (Texture): Trong thiết kế in ấn, logo trên danh thiếp có thể được dập nổi để tạo điểm nhấn. Trong thiết kế kỹ thuật số, hiệu ứng đổ bóng giúp các nút bấm trông nổi bật và có chiều sâu hơn.
Không gian (Space): Sử dụng khoảng trắng hợp lý giúp tập trung ánh nhìn vào yếu tố quan trọng.

Việc hiểu và vận dụng tốt nguyên tắc nhấn mạnh không chỉ giúp thiết kế trở nên thu hút mà còn nâng cao trải nghiệm của người dùng, tạo ấn tượng mạnh mẽ ngay từ cái nhìn đầu tiên.
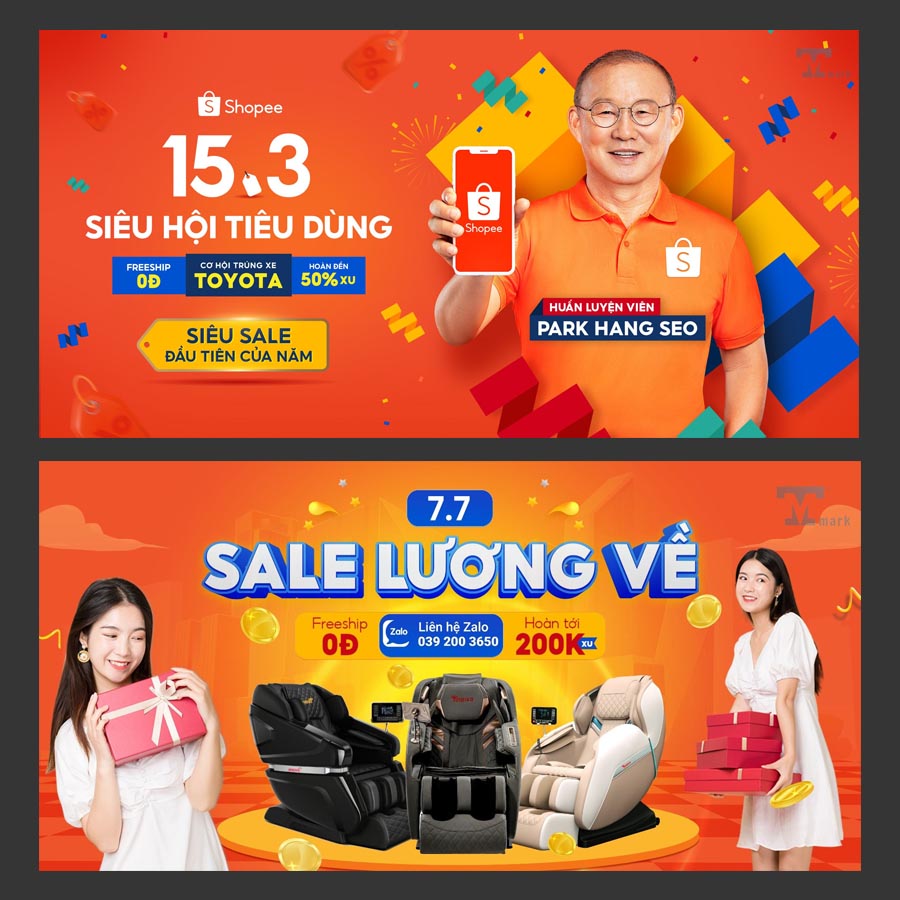
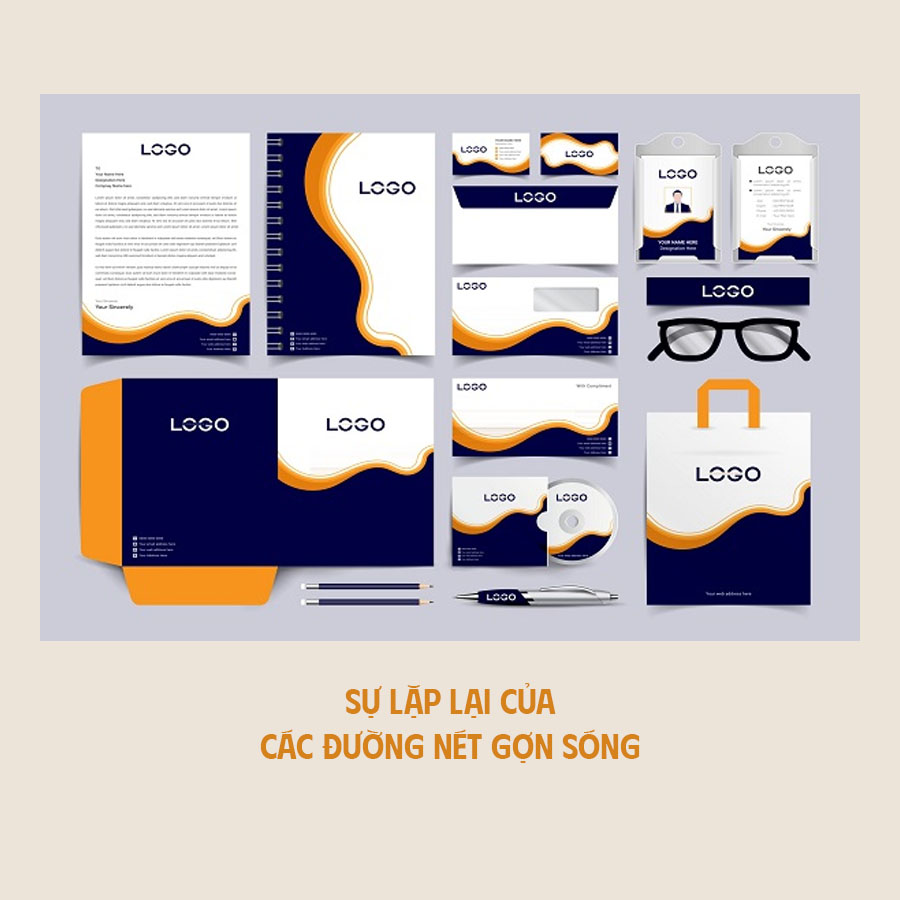
Sự lặp lại (Repetition)
Sự lặp lại chính là việc sử dụng một yếu tố nhiều lần trong thiết kế, giúp tạo nên sự nhất quán và nhấn mạnh thông điệp một cách rõ ràng.
Chẳng hạn, trong thiết kế lưới (grid), các đường kẻ được lặp lại để duy trì sự cân đối và đồng nhất. Trong bố cục sách hoặc tạp chí, số trang (folio) thường được đặt ở cùng một vị trí trên mỗi trang, giúp người đọc dễ dàng theo dõi nội dung và tạo cảm giác liên tục.
Trên các trang web, sự lặp lại thể hiện qua việc giữ menu ở một vị trí cố định, giúp người dùng nhanh chóng làm quen và dễ dàng điều hướng. Trong xây dựng thương hiệu, sự lặp lại có thể xuất hiện qua logo, slogan hoặc màu sắc đặc trưng, góp phần củng cố nhận diện thương hiệu.


Họa tiết (Pattern)
Trong các nguyên tắc thiết kế, họa tiết (pattern) là sự lặp lại của nhiều yếu tố thiết kế khác nhau. Nếu như sự lặp lại (repetition) chỉ tập trung vào một yếu tố duy nhất được tái diễn nhiều lần, thì họa tiết lại kết hợp nhiều yếu tố lặp lại xuyên suốt trong một bố cục tổng thể, chẳng hạn như hình nền hoặc giấy dán tường.
Họa tiết liền mạch (seamless pattern) là tập hợp các yếu tố được sắp xếp sao cho có thể lặp lại liên tục mà không tạo ra sự đứt gãy, giúp hình thành một tổng thể thống nhất. Bạn có thể dễ dàng bắt gặp kiểu họa tiết này trong thiết kế nội thất, đặc biệt là gạch lát nền. Khi được ứng dụng hợp lý, họa tiết không chỉ nâng cao giá trị thẩm mỹ mà còn mang lại trải nghiệm thị giác hài hòa và cuốn hút.

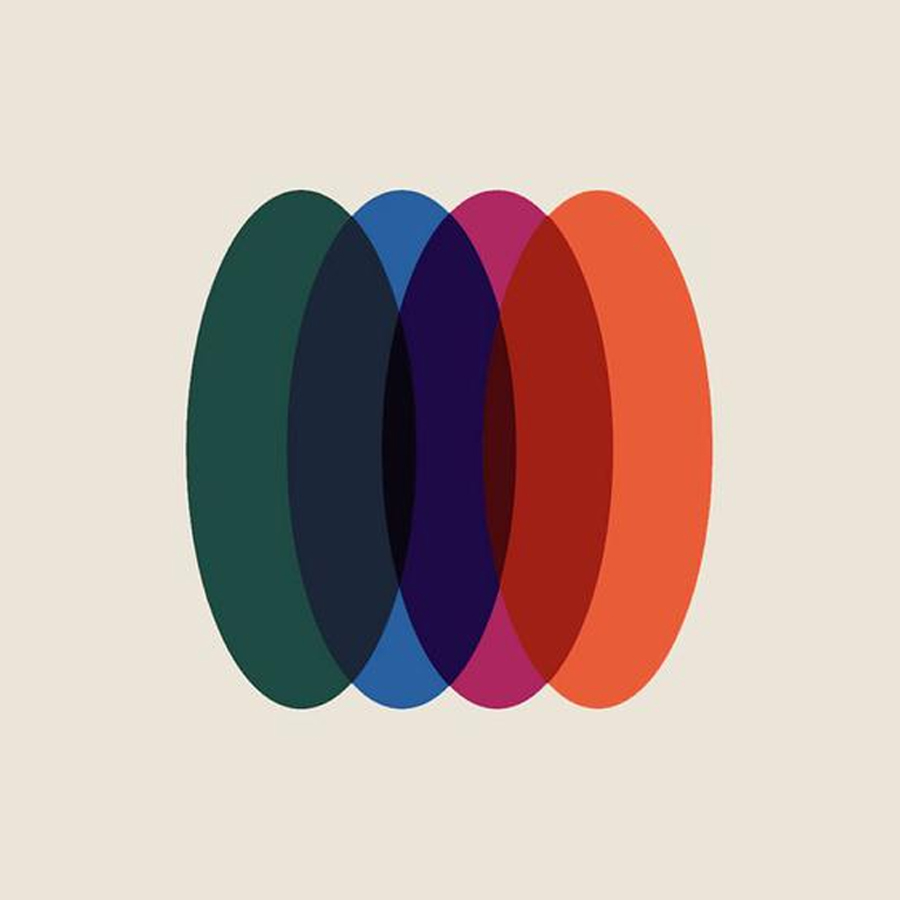
Nhịp điệu (Rhythm)
Nhịp điệu là một nguyên tắc thiết kế phức tạp hơn so với lặp lại (Repetition) và họa tiết (Pattern). Nếu như lặp lại và họa tiết duy trì sự đồng nhất bằng cách áp dụng liên tục một yếu tố trong thiết kế, thì nhịp điệu lại tạo ra chuyển động có tổ chức thông qua sự lặp lại có biến đổi.
Có thể xem nhịp điệu như “nhịp độ thị giác” của thiết kế. Khi một yếu tố được lặp lại nhiều lần nhưng có sự thay đổi về hình dạng, kích thước hoặc khoảng cách, nó tạo ra cảm giác chuyển động, giúp dẫn dắt ánh nhìn của người xem một cách tự nhiên và liền mạch.
So với lặp lại và họa tiết, nhịp điệu trong nghệ thuật thường mang tính trừu tượng hơn. Chẳng hạn, một bố cục gồm các đường chéo không theo một mô hình cố định nhưng vẫn có sự lặp lại của các yếu tố với biến thể khác nhau, từ đó tạo nên tổng thể hài hòa, sinh động và thu hút thị giác.


Chuyển động (Movement)
Trong thiết kế, chuyển động không chỉ là sự dịch chuyển vật lý mà còn là cách mắt người xem di chuyển qua một bố cục. Một thiết kế tốt sẽ định hướng ánh nhìn một cách tự nhiên, dẫn dắt người xem từ điểm nhấn chính đến các chi tiết phụ, tạo nên sự liên kết mạch lạc và thu hút sự chú ý.
Cách tạo chuyển động trong thiết kế:
Nhịp điệu: Sự lặp lại có chủ đích của các yếu tố thiết kế như hình dạng, màu sắc hay khoảng cách, sẽ tạo ra nhịp điệu, giúp bố cục trở nên liền mạch và có cảm giác chuyển động.
Đường nét: Đường cong và đường chéo tạo hiệu ứng chuyển động mạnh mẽ hơn so với đường thẳng. Hãy tận dụng các đường dẫn để hướng ánh nhìn đến điểm nhấn quan trọng trong thiết kế.
Màu sắc: Sự kết hợp giữa màu sáng và tối hoặc các gam màu tương phản giúp tạo chiều sâu và hiệu ứng thị giác động, làm cho bố cục trở nên sống động hơn.
Hình ảnh động: Việc sử dụng hình ảnh có yếu tố động như người đang bước đi, vũ công đang xoay người hay tóc bay trong gió, sẽ tạo cảm giác chuyển động ngay cả trong thiết kế tĩnh.
Ảo giác quang học (Optical Art): Một số nghệ sĩ sử dụng hiệu ứng lặp lại và tương phản để kích thích não bộ tự "tưởng tượng" ra sự chuyển động, dù hình ảnh thực tế hoàn toàn tĩnh.



Tỷ lệ (Proportion)
Tỷ lệ là một trong các nguyên tắc trong thiết kế đóng vai trò quan trọng trong việc tạo nên sự thống nhất và hài hòa giữa các thành phần trong một bố cục. Khi các yếu tố được sắp xếp với kích thước và tỷ lệ hợp lý, tổng thể thiết kế sẽ trở nên cân đối, dễ nhìn và thu hút hơn.

Tỷ lệ chủ yếu liên quan đến sự so sánh về kích thước giữa hai hoặc nhiều yếu tố. Trong hội họa hay vẽ minh họa, tỷ lệ giúp các chi tiết trông chân thực và hợp lý. Tuy nhiên, nó không chỉ đơn thuần đề cập đến kích thước của một yếu tố riêng lẻ mà còn thể hiện mối quan hệ giữa các yếu tố trong cùng một bố cục.
Chẳng hạn, trong một thiết kế có hệ thống phân cấp nội dung rõ ràng, tiêu đề cần có kích thước lớn hơn so với chú thích ảnh để nhấn mạnh tầm quan trọng của nó. Các chi tiết nhỏ hơn thường mang ý nghĩa phụ trợ và không cần quá nổi bật. Khi tỷ lệ được cân bằng hợp lý, thiết kế sẽ trở nên hài hòa, chuyên nghiệp và dễ dàng truyền tải thông điệp.


Sự hài hòa (Harmony)
Sự hài hòa trong thiết kế là sự kết nối chặt chẽ giữa các yếu tố trong một bố cục. Các yếu tố không nhất thiết phải giống hệt nhau hay hoàn toàn khác biệt, mà cần có một mối liên hệ nhất định để tạo nên sự cân bằng và thống nhất.
Chẳng hạn, việc sử dụng bảng màu đồng nhất hoặc các kết cấu tương tự có thể giúp gắn kết các thành phần trong thiết kế. Tương tự, những hình dạng có sự tương đồng cũng mang lại cảm giác liên kết trực quan, giúp tổng thể trở nên hài hòa hơn.
Tuy nhiên, nếu quá thiên về sự hài hòa mà thiếu đi sự đa dạng, thiết kế có thể trở nên đơn điệu và nhàm chán. Ngược lại, nếu có quá nhiều yếu tố đối lập, bố cục dễ bị rời rạc và mất đi tính thống nhất. Vì vậy, cần có sự cân bằng hợp lý giữa hài hòa và điểm nhấn để tạo nên một thiết kế thu hút và ấn tượng.


Sự đa dạng (Variety)
Người xem lâu hơn với tác phẩm của bạn. Khi bạn biết cách dẫn dắt ánh nhìn qua từng chi tiết trong bố cục, bạn sẽ mang đến một trải nghiệm thị giác ấn tượng và đáng nhớ.
Trong thiết kế, sự đa dạng góp phần làm tăng tính hấp dẫn bằng cách tạo ra sự tương phản và nhấn mạnh yếu tố thị giác. Chẳng hạn, việc kết hợp giữa hình dạng hữu cơ (Organic Shape) như lá, cây cối, con vật, mặt trời, các hành tinh, đám mây…và hình học có thể làm cho thiết kế trở nên phong phú hơn.
Tuy nhiên, điều quan trọng là sự đa dạng này phải phục vụ mục đích và thông điệp mà bạn muốn truyền tải, nếu không, tác phẩm có thể trở nên rời rạc, thiếu gắn kết.

Tổng kết
Như vậy, việc nắm vững các nguyên tắc trong thiết kế không chỉ giúp bạn tạo ra những tác phẩm ấn tượng mà còn giúp truyền tải thông điệp một cách hiệu quả. Khi áp dụng đúng các nguyên tắc này, bạn sẽ có thể xây dựng bố cục hài hòa, thu hút và chuyên nghiệp hơn. Hãy luôn rèn luyện tư duy thiết kế và khám phá những xu hướng mới để không ngừng nâng cao kỹ năng của mình.
Truy cập S99.vn để khám phá kho tài nguyên thiết kế chất lượng cao, từ font chữ độc đáo đến các mẫu template chuyên nghiệp. Cùng S99.vn nâng tầm sáng tạo của bạn ngay hôm nay!
Xem thêm

